Inception!
By Jay Marriner, 15/06/2022
 In this post I breakdown this website and how it was built with screenshots and additional information on how this site functions behind the scenes.
In this post I breakdown this website and how it was built with screenshots and additional information on how this site functions behind the scenes.
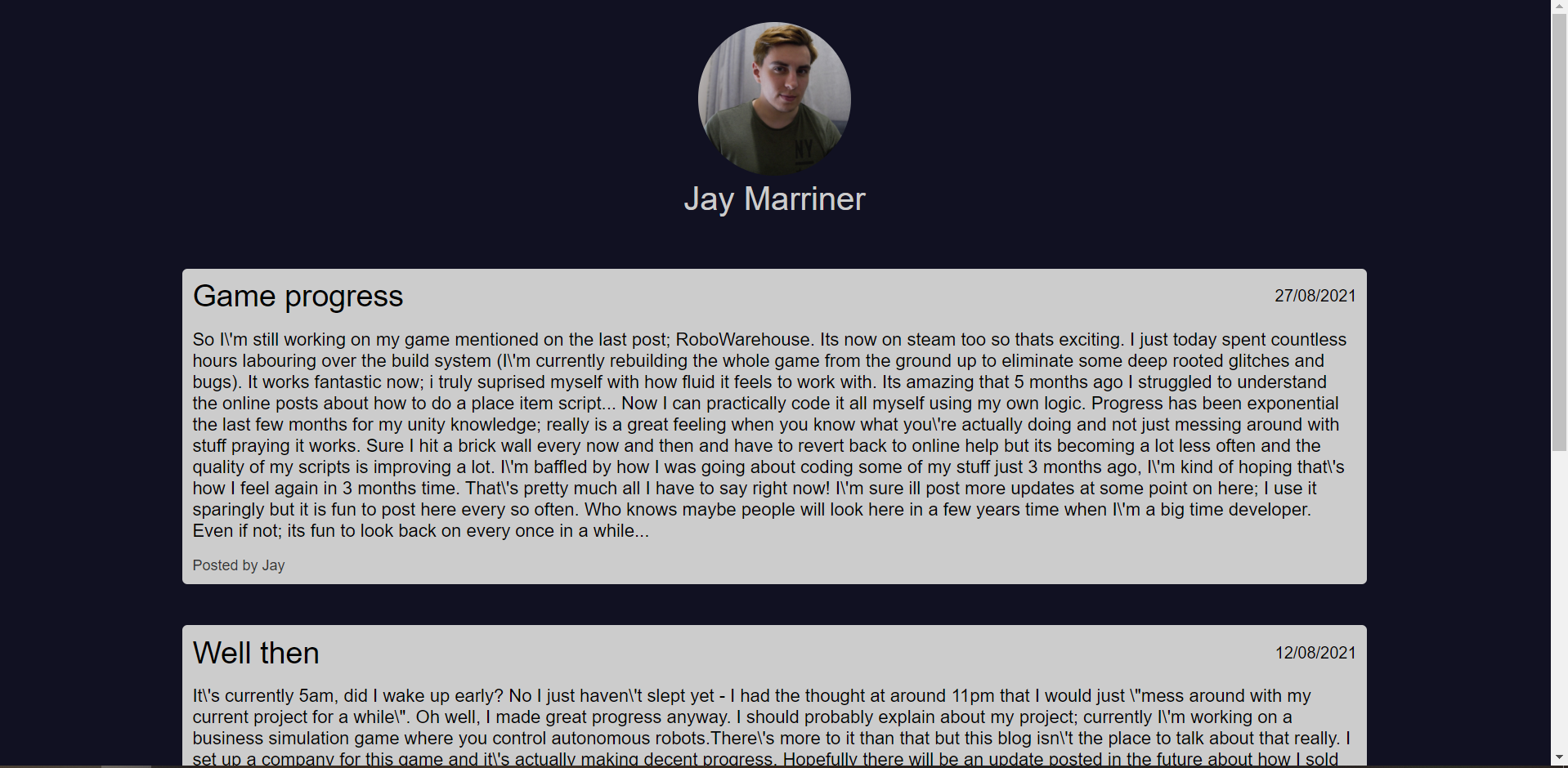
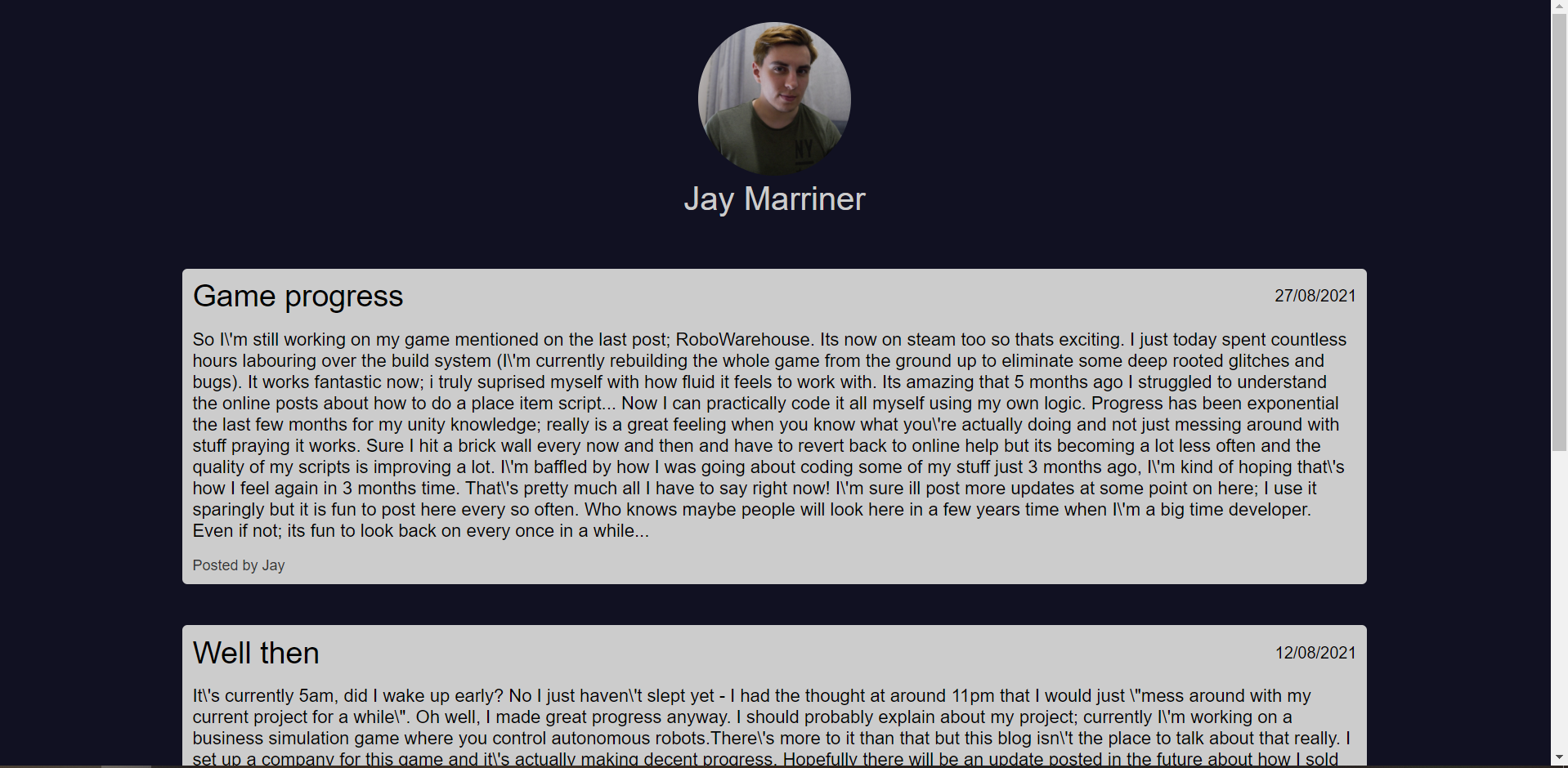
The first place to start is looking at my original blog:

This was a blog I created around 4 years ago and since then it has seen posts come and go as I hadn't quite worked out what I wanted to use it for. It also suffered from an extremely basic backend that didn't allow for editing posts and was essentially a login screen and a couple inputs for posts which often put me off using it.
Moving forward 4 years; I decided to recreate my blog from the ground up with my new, current knowledge of website development. This also meant planning properly and ensuring the website I was making would get use. An important part in planning this site was ensuring the administrator panel for posting felt like it was made for people other than myself to use - this ensured it was a good quality for me to use in future. This led to the decision to allow editing of posts and overall a better designed site.
I also wanted to allow for longer form posts but still allow visitors to see the various posts at a glance - unlike the old site where the entire post was seen immediately.
I'll probably post some more picture of the admin panel on my social medias for those interested! Overall I think this has been a great little task over the last few days and has allowed me to not only use my skills to create something useful but to also learn new methods of doing specific back-end tasks.